background-size:
The background-size allows to decide the size of the image. Before CSS 3 size of the image was the size of the background image. With CSS 3 we can decide the height and width for the background image, following is the syntax for background-size:background-size: <width> <height>;
Example :
This is sample for "background-size"
Its a very good feature
Its a very good feature
The one good feature added with CSS3 is that you can add multiple background images.
Its a very good feature. The grass and tree are from two different images. But still both can be seen as background of single element.
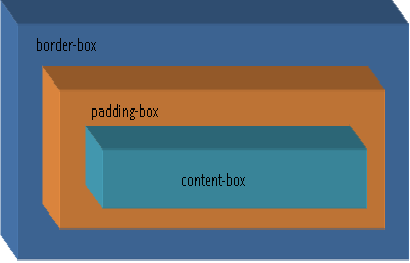
background-origin:
The background-origin property decides origin of the background image. It can start from border-box ie from border or padding-box from padding or can be placed only in the content box.
Example :
background-origin: border-box
background-origin: content-box

No comments:
Post a Comment